Design
FlavorFiesta
Our goal for this project with a focus on user research was to create an interactive application for food lovers abroad.
Design and development
Figma, Android Studio
1 Semester
Challenge
The FlavorFiesta project aimed to create a user-friendly mobile app that helps travelers explore local food scenes and culinary experiences. The key challenges were addressing user pain points such as the overwhelming amount of online information, difficulties in finding authentic local dishes and ingredients, navigating language barriers, and the lack of social interaction within food discovery apps.
Process
Research
Our team conducted in-depth user research by interviewing seven individuals and observing four participants in real-world contexts. The research also involved an ethnographic study at a paella cooking class, which gave insights into how users engage with food-related experiences in group settings. Key themes that came up included the importance of visual content (photos and videos) for decision-making, the need for geolocation tools to find nearby dining spots, and the desire for more social engagement during food experiences.
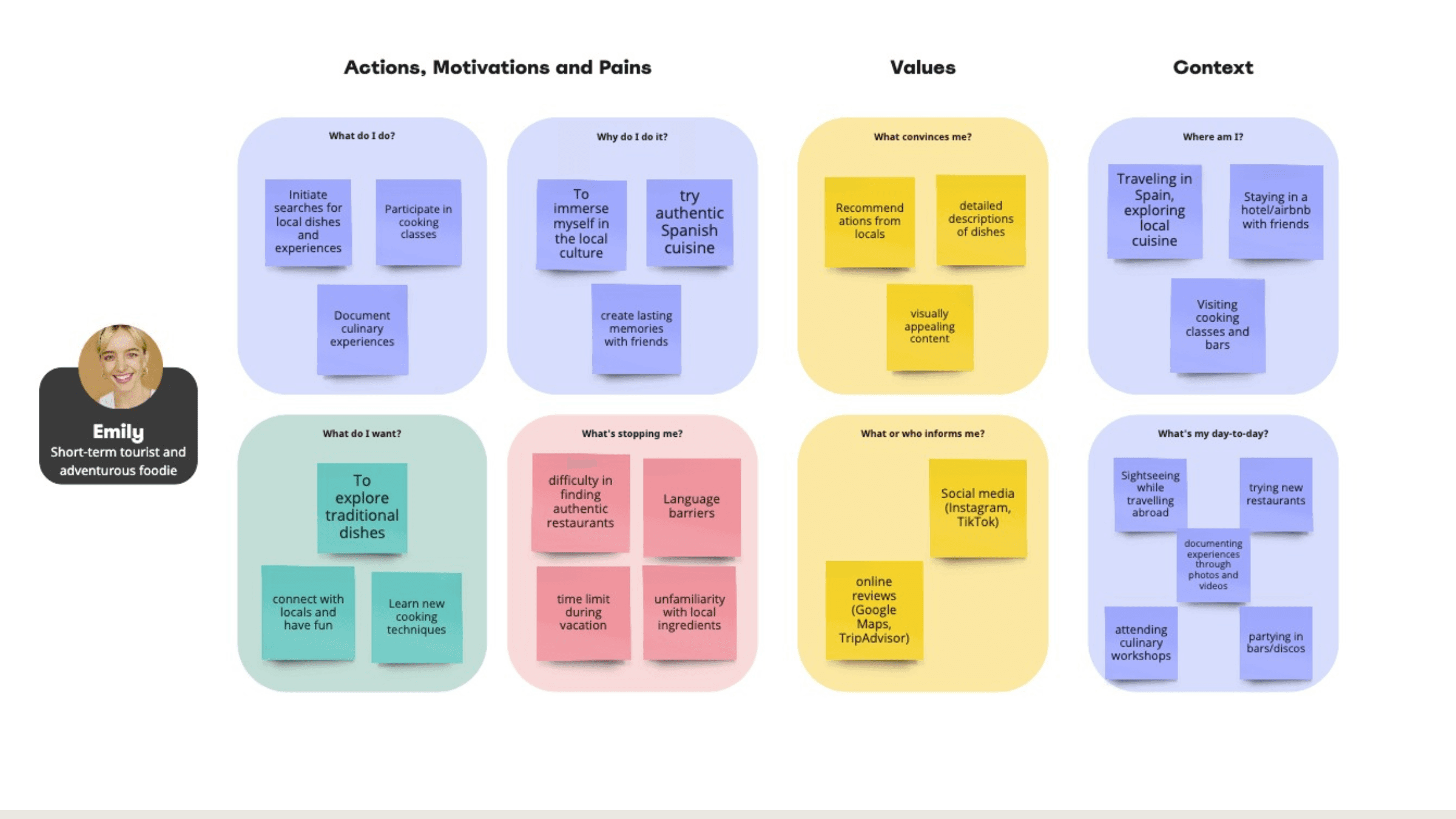
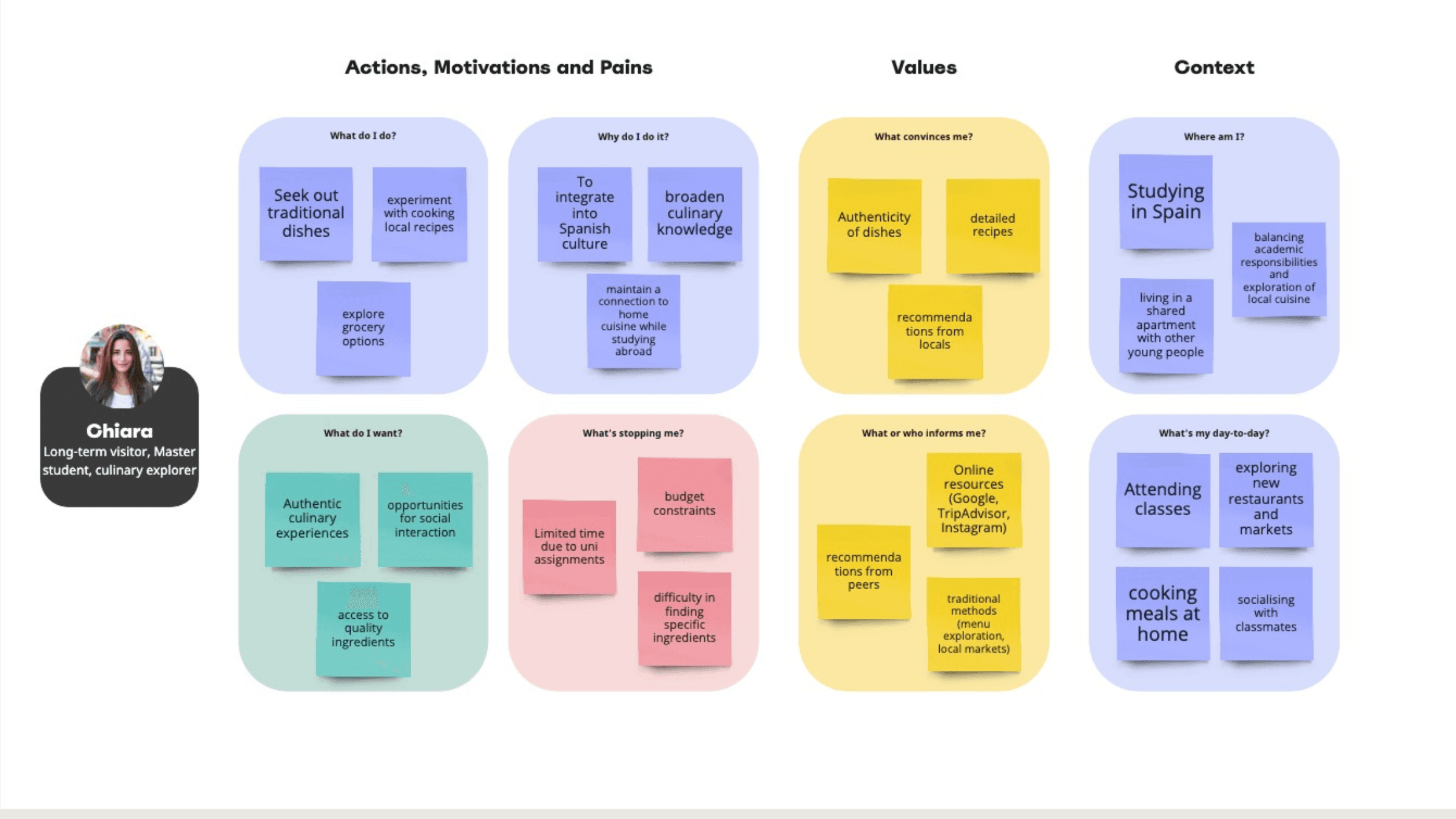
Based on the research, the team developed two detailed personas that represented distinct user groups:
Emily: She is always looking to immerse herself in new cultures, particularly through food. She enjoys discovering authentic local dishes and connecting with travelers or locals. Emily frequently uses apps like Instagram for food inspiration but desires a more comprehensive tool that combines restaurant discovery with social connections.

Chiara: Sie is a long-term student living abroad who loves cooking and experimenting with new recipes, but she has dietary restrictions and a limited budget. She seeks affordable, authentic culinary experiences, especially cooking classes or local markets where she can learn to prepare dishes herself. She values simplicity, clear instructions, and the ability to filter her searches.

These personas were very important, as they helped us focus on features that addressed the specific needs and preferences of different user types.
Design and development
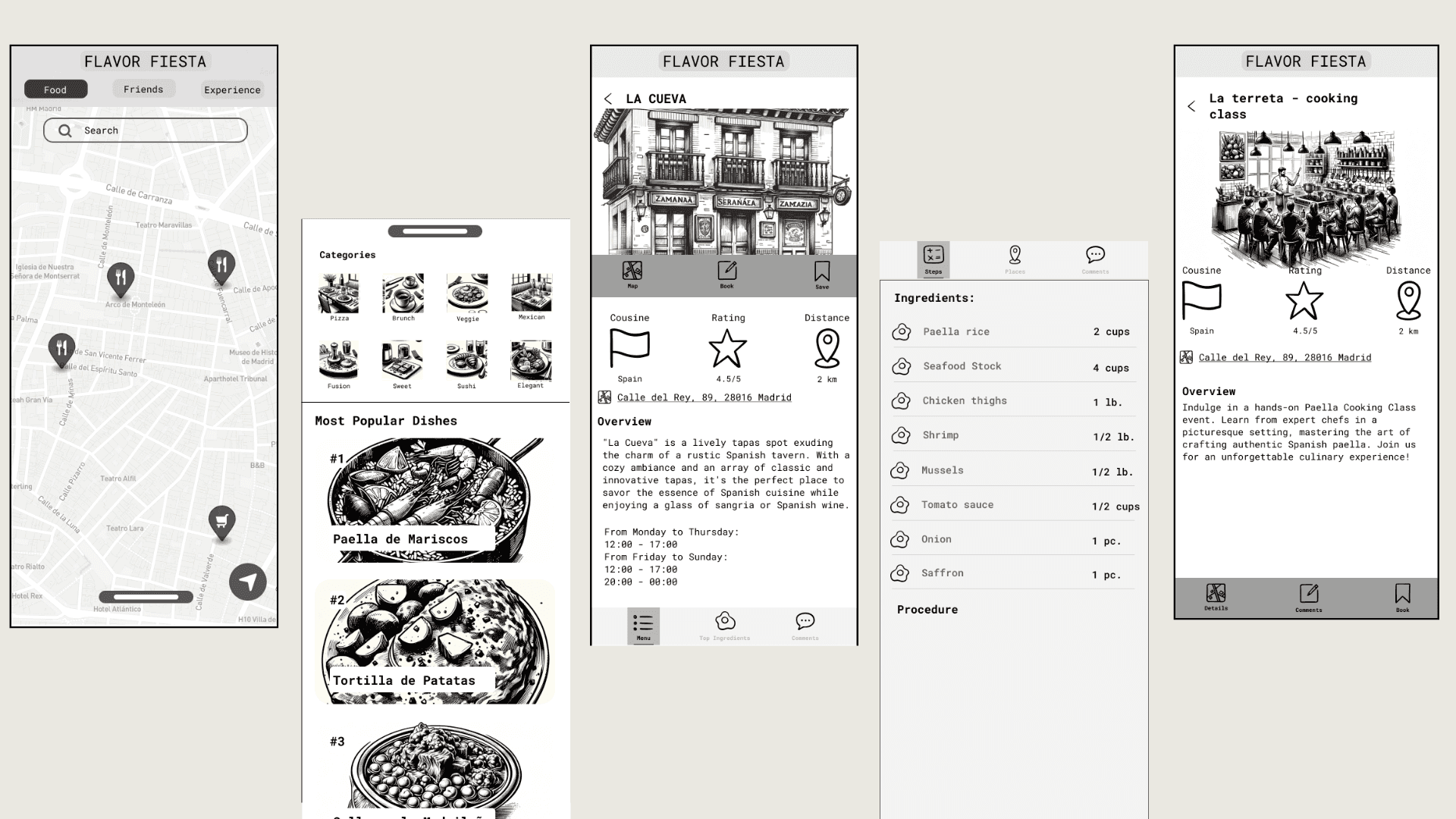
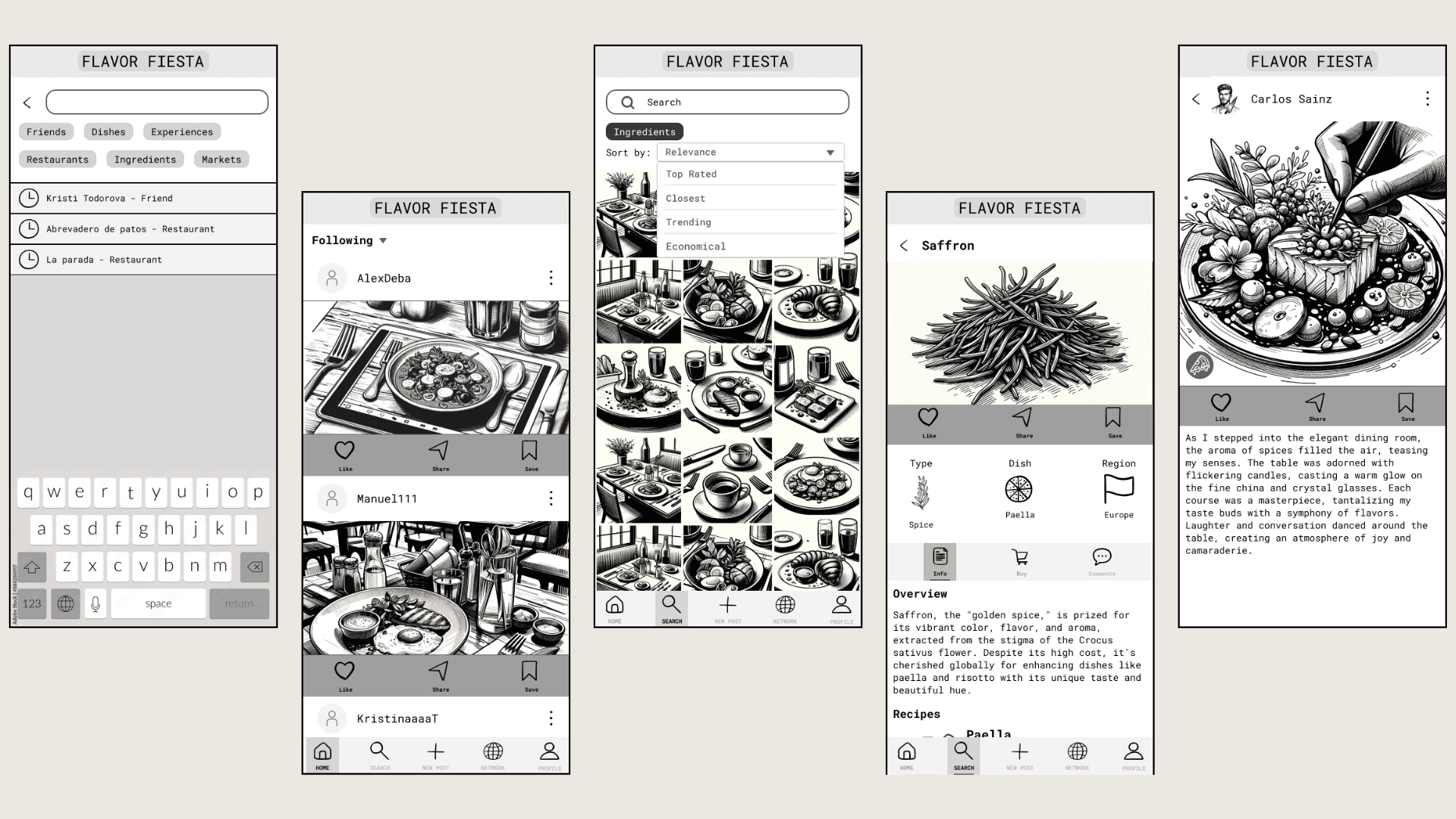
At the beginning of the design process, we developed two low-fidelity prototypes, focusing only on functionality and not particularly on the style, as our main goal was to test these prototypes with users from the two groups and identify which format better answers to their needs and pain points.
The Culinary Journey Map offered an interactive map that allowed users to explore local dining spots, markets, and events. This prototype appealed to users who enjoy physical exploration and discovery through location-based services. The interface was highly visual, enabling users to easily identify food-related experiences on a map.

The Social Culinary Network took a more community-oriented approach, designed like a social media platform. It enabled users to share recipes, join food-related groups, and participate in culinary events. This prototype focused on building connections and facilitating learning through peer recommendations.

Usability testing of the low-fidelity prototypes was conducted with six participants using a printed paper prototype of the low-fi prototype we created. The Culinary Journey Map emerged as the preferred design, as it was more intuitive and aligned better with users' mental models of exploring a city through food. It scored higher in terms of effectiveness, efficiency, and user satisfaction, while the Social Culinary Network faced navigation challenges and lacked clarity in its layout.
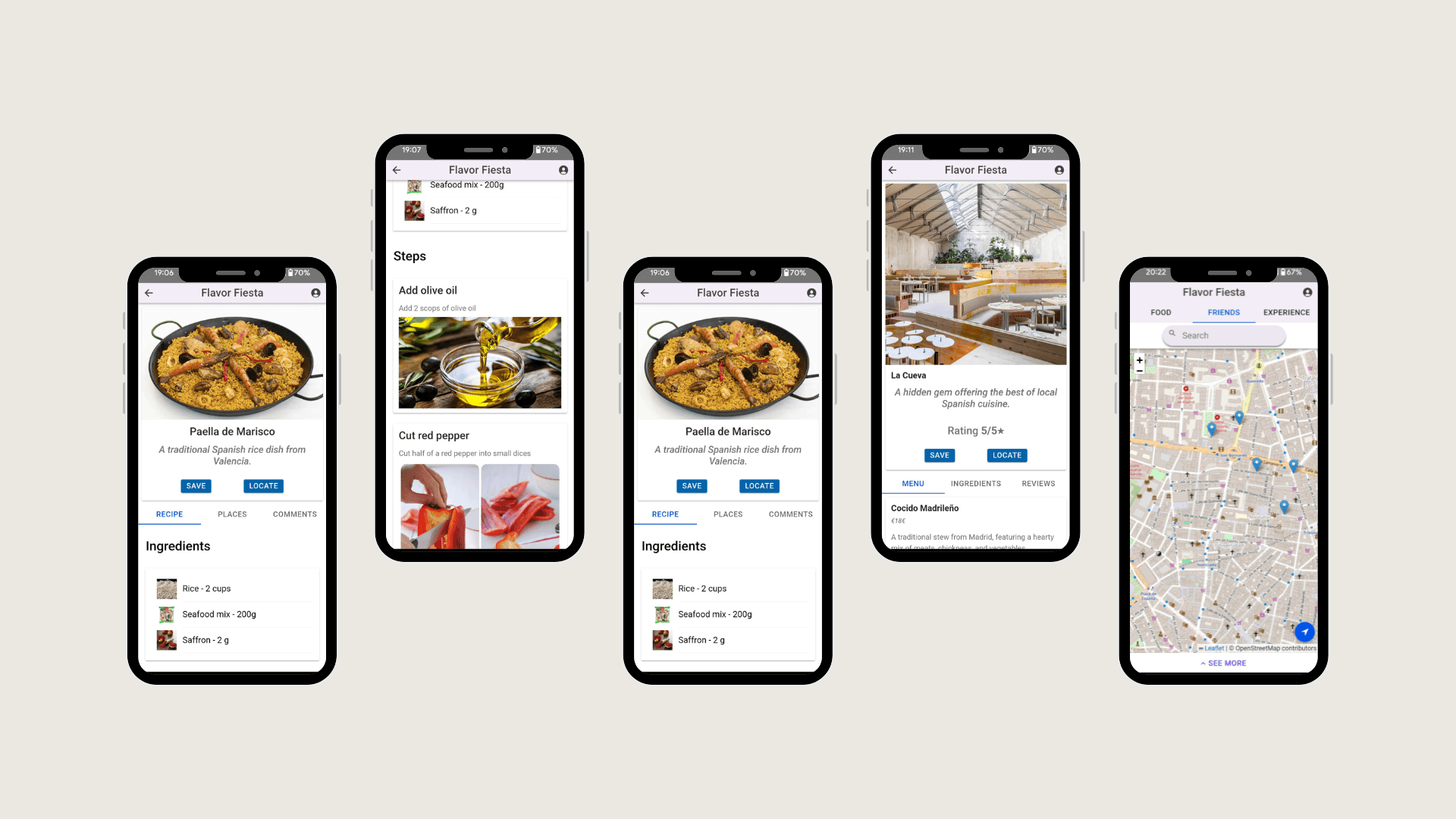
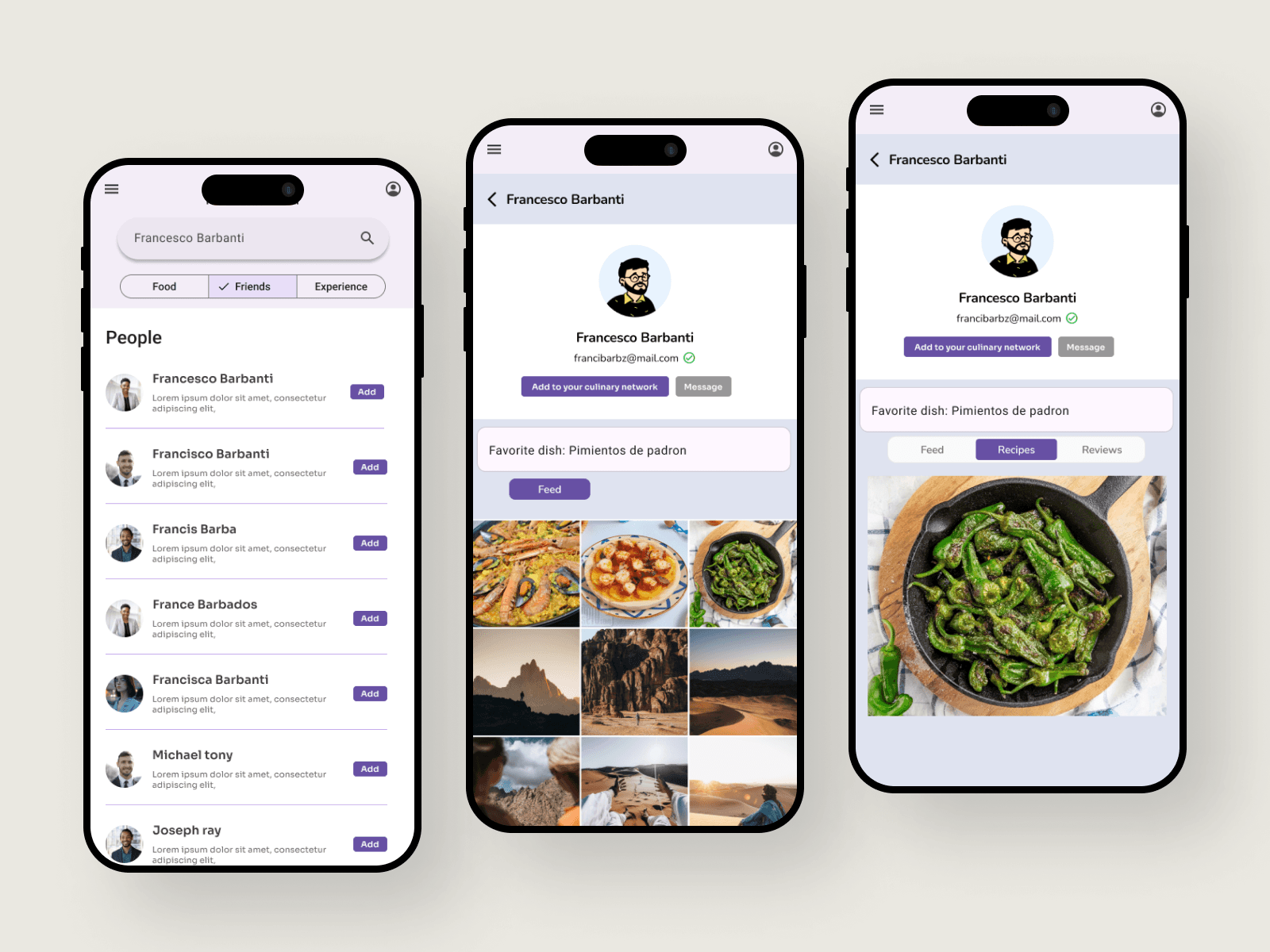
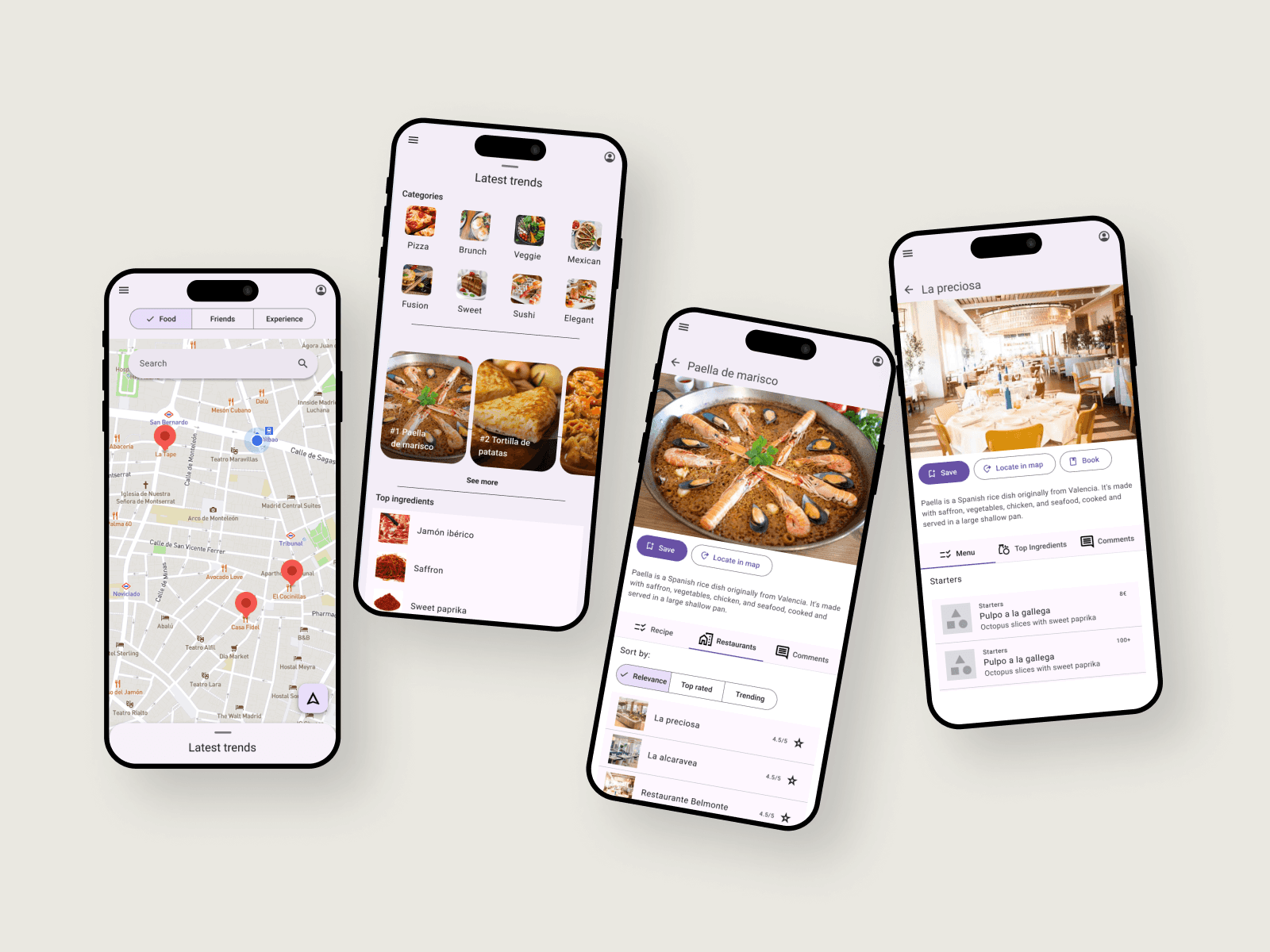
After choosing the Culinary Journey Map, the refined it into a high-fidelity prototype with Figma. This version retained the core map interface but added more polished features such as detailed restaurant and dish information, user reviews, and the ability to save favorite spots.
Task 1: Find a Recipe Recommended by a Friend

Task 2: Find Local Dishes and an Authentic Restaurant

Each task focused on different aspects of the app, such as social interaction, geolocation, search functionality, and content exploration.
Evaluation
Eight participants (3 short-term tourists and 5 long-term students) tested the high-fidelity prototype and had to complete four tasks in total. These tasks helped evaluate the overall usability, effectiveness, and satisfaction of the app.
The app achieved high effectiveness, but some tasks, like finding top-rated dishes or distinguishing between restaurants and markets, had lower success rates due to complex navigation. It also performed well in terms of task completion time, particularly for simpler tasks like finding a restaurant or saving a friend’s recipe. However, more complex tasks, such as discovering cooking classes, took users longer than expected.
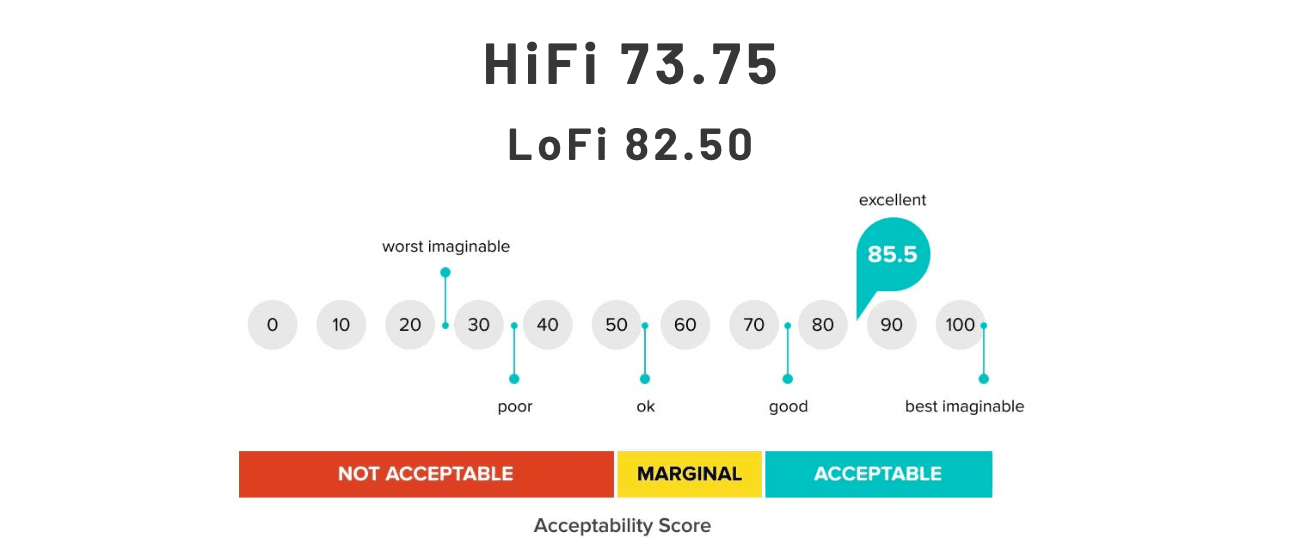
The high-fidelity prototype received a System Usability Scale (SUS) score of 73.75, indicating good usability, though not reaching the "excellent" category. Users appreciated the overall intuitiveness and learnability of the app but noted that certain features, like the search functionality and map integration, required improvement.

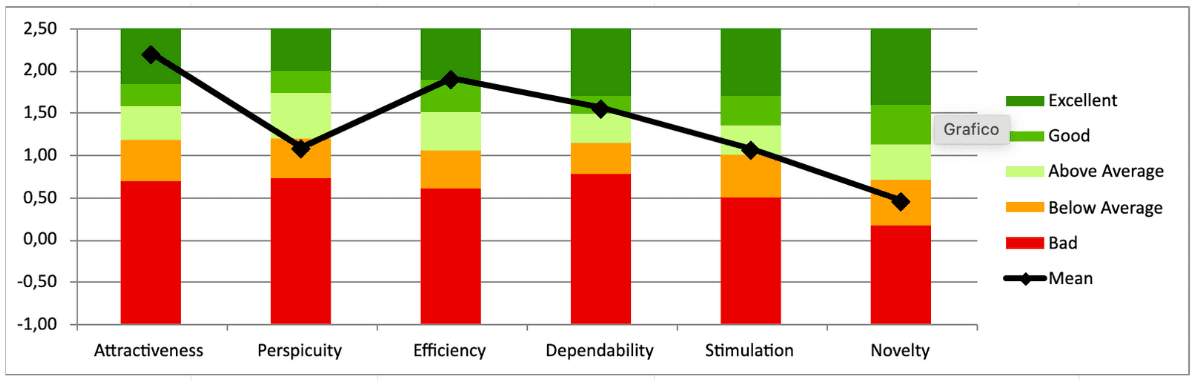
The User Experience Questionnaire (UEQ) results were largely positive and the users were happy with the app. However the evaluation also revealed some areas for improvement. These include the need to improve content visibility, simplify navigation, and ensure consistency in interactive elements to provide a smoother and more intuitive experience for users.

The presentation of the full high-fidelity prototype, application and evaluation results can be accessed here: Project presentation
Results
The app was developed for Android devices and used GPS and location-based services to deliver accurate geolocation features. This ensured users could explore nearby restaurants and food-related events while on the go. The high-fidelity prototype demonstrated solid usability, with key strengths in intuitive design and user engagement through visual content.
The code repository for this project can be found here: GitHub